
Stages of creating UI/UX app design
1. Market research and user profile creation
At the first stage, you need to analyze the market and the audience of your product, identify and study the offers of competitors. Assess the needs of your users so that the product is as simple, understandable and convenient as possible for them.
Based on this, a portrait of the user is compiled. Based on all this data, understanding the goals and requirements of the user, it is easier for you to predict his behavior and create the most convenient UX.
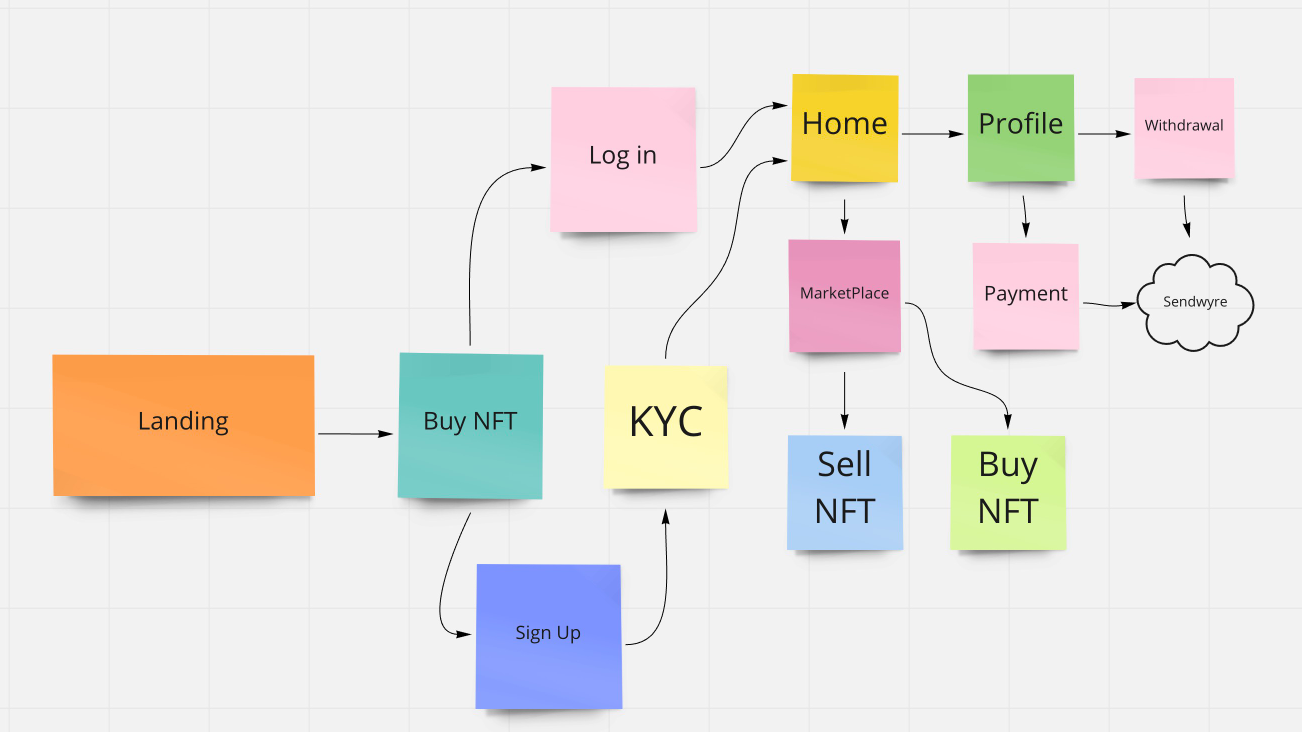
2. Struct definition

The next step is to define the information structure of your product.
At this step, the architecture of your future product is determined – whether it will be a simple landing page or a full-fledged website. Whether it is necessary to develop a separate application or an adaptive web version will be enough. The tools and technologies that will be used for development are selected.
The right structure makes the application more accessible and intuitive for users.
3. Prototype

After the architecture and structure is approved, you can start creating a prototype. The prototype is used to demonstrate to clients or investors, alpha or beta testing of the application.
First of all, a low-detailed wireframe is created – this is a rough plan of the application screens, which demonstrates how everything will work. Then, having an approved structure and a detailed plan of screens, a highly detailed wireframe is created. Later, a visual design is created and superimposed on the approved wireframe – the result is a working prototype of the application, which can already be tested.
4. Testing
After the prototype is ready, it’s time to test it. By comparing the result with your expectations, you understand what your application lacks. You can determine which features should be added, and which may be better removed or changed.
At this stage, you can conduct usability testing – this is a way to understand if the interface is convenient. Ordinary users are invited to work with the product and observe how they complete tasks and what difficulties they encounter in the process.
There are many options, you can even build your own unique approach to testing based on the needs of your project.
5. Support and feedback collection
The quality and design of the application needs to be worked on even after the release. Even if you have already tested the prototype and developed the functionality and everything works great, you need to constantly improve it in order to remain the market leader and meet the ever-growing needs and interests of users.
You need to get feedback from app users! To do this, use as many channels as possible. This will help to identify the shortcomings of your application and ideas for improving it in the future!
Our developers, designers and project managers will help you create the best UI/UX that meets all the business requirements of your application, as well as the latest development standards and practices.